Популярность конструктора сайтов Tilda растет благодаря своей простоте. Возможность создать сайт без навыков программирования и без лишних затрат выглядит привлекательной не только для владельцев малого бизнеса.
Итак, сайт готов. Теперь, чтобы начать продавать, нужно решить вопрос о подключении платежной системы.
Платежный сервис Tap2Pay предлагает и на этом шаге отказаться от лишних затрат и навыков программирования, платежи можно подключить, в среднем, за 30 минут, выполнив несколько простых шагов:
Шаг 1: Зарегистрируйте аккаунт продавца на сайте Tap2Pay
ШАГ 2: Создайте продукт
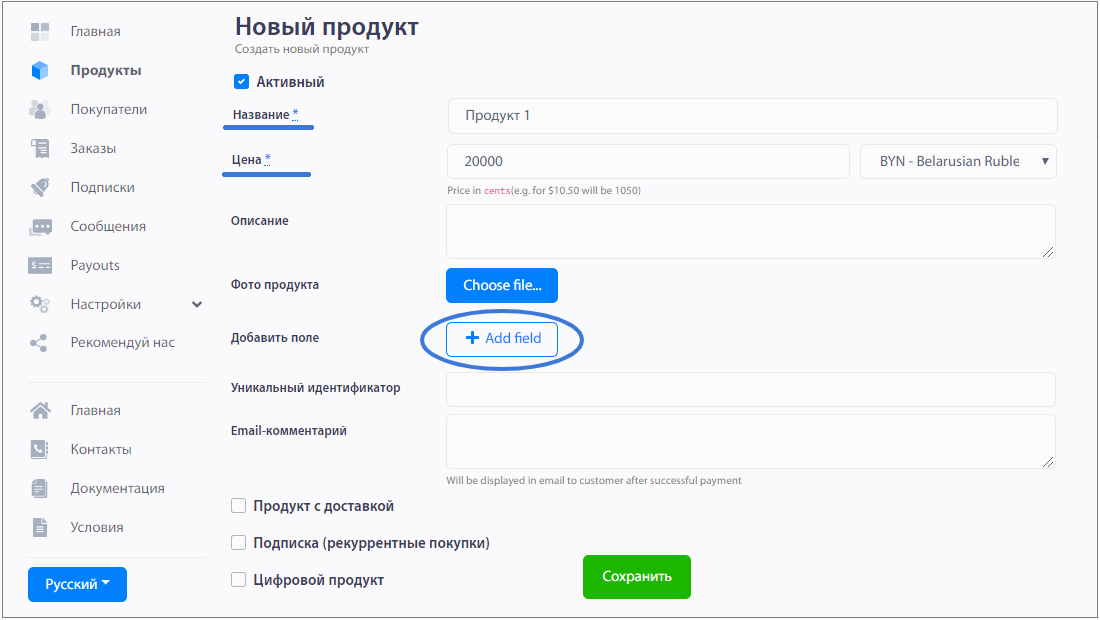
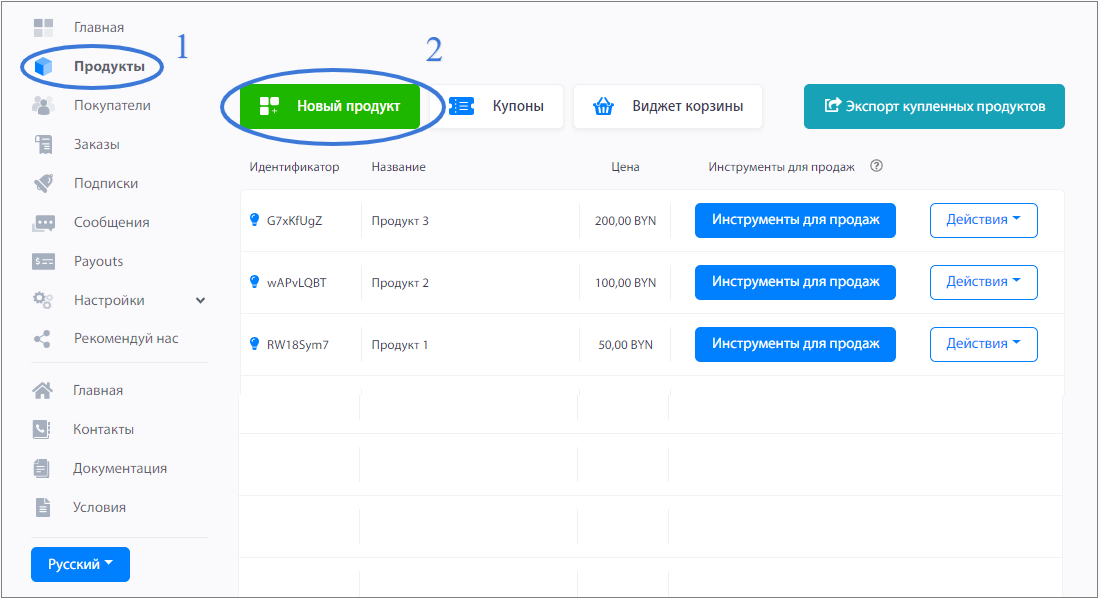
Во вкладке Продукты, выберете Новый продукт. В открывшемся окне заполните поля с описанием продукта: Название, Цена и т.д.
Нажмите Добавить поле (+Add Field) и введите вопросы, которые необходимо спросить у покупателя при оплате (по умолчанию в виджете спрашивается только email). Заполните название поля и сам вопрос.

Нажмите Сохранить. В дашборде с перечнем продуктов появится созданный продукт.
ШАГ 3: Интегрируйте на сайт
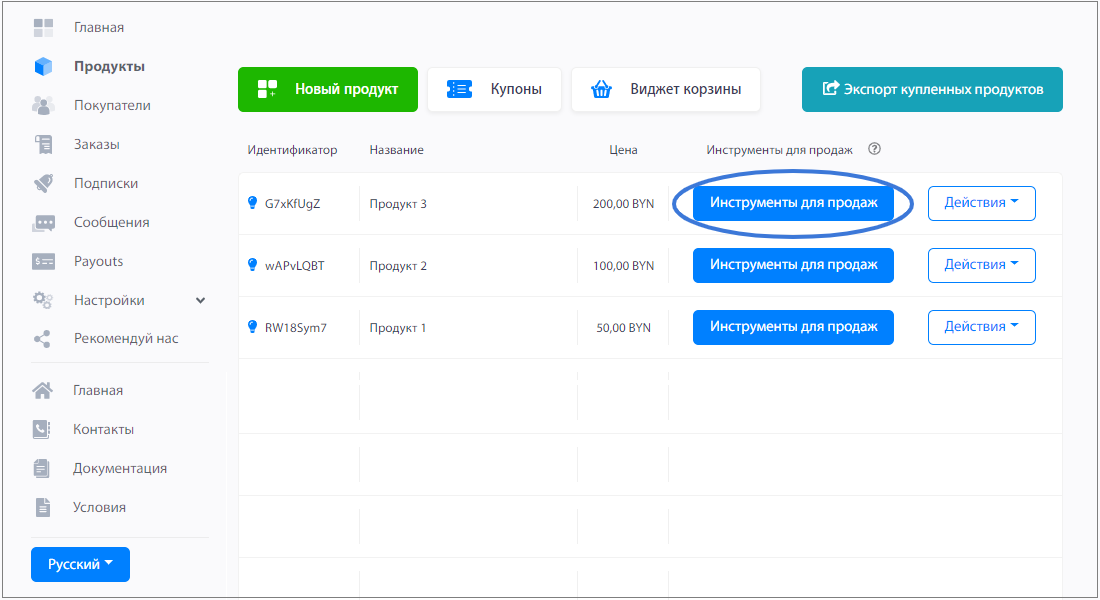
Напротив продукта Вы увидите кнопку Инструменты для продаж.

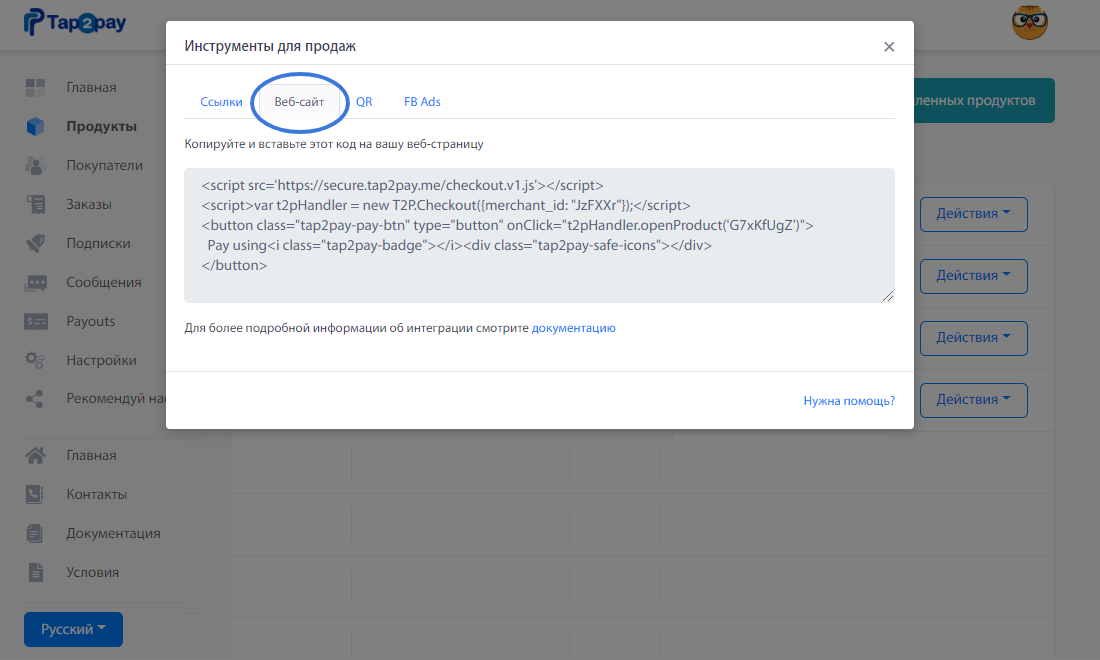
При нажатии откроется окно с вкладками: Ссылки, Веб-сайт, QR, FB Ads.

Перейдите во вкладку Веб-сайт и вы увидете JS код вот в таком виде:
1 <script src=’https://secure.tap2pay.me/checkout.v1.js‘></script>
2 <script>
3 var t2pHandler = new T2P.Checkout({merchant_id: ‘JzFXXr’});
4 </script>
5 <button type=»button» onClick=»t2pHandler.openProduct(‘M2QihwUT’)«>Buy</button>
Перейдите на ваш сайт в Tilda, cоздайте HTML блок, вставьте в него выделенную часть кода со строк 1-4.
Далее на вашем сайте Tilda создайте кнопку «Купить», на нее нужно вставить следующий код из строки 5: javascript:t2pHandler.openProduct(‘M2QihwUT’)
!Важно, чтобы вы работали со своим кодом продукта, а не с тем, который описан в этом примере.
ШАГ 4: Интегрируйте с социальными сетями
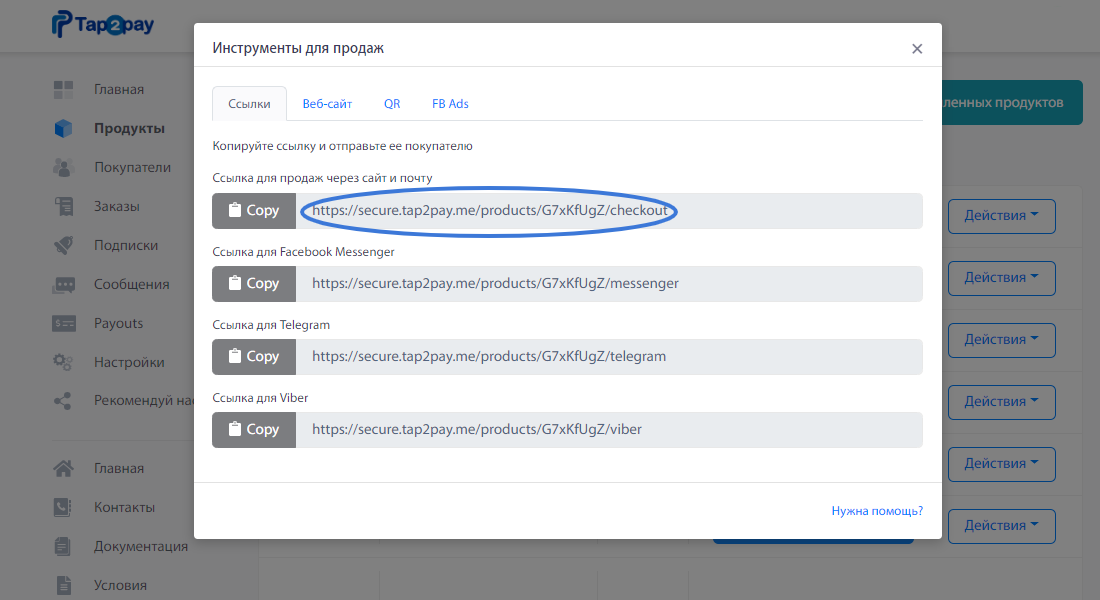
Вы можете использовать платежные ссылки. Для этого вернитесь во вкладку Ссылки и выберите ту, которая вам подходит. Ниже описано назначение каждой из них.

1. Ссылка для продаж через сайт и почту — ссылки для интеграции с FB постом, Instagram постом, историей, рекламой, описанием профиля, в том числе, используя Taplink, для отправки в директ. Нужно лишь скопировать и вставить ссылку.
2-4. Ссылка для Facebook Messenger, Telegram, Viber — ссылки для отправки напрямую клиенту в каждый из мессенджеров соответсвенно.
Рассмотрим оставшиеся вкладки:
QR:
QR- код для оффлайн продаж. (Например, его можно напечатать на афише, брошюре, в меню, разместить во входной зоне и т.д., человеку останется лишь просканировать его, получить автоматически счет на оплату в мессенджер и оплатить по карте).
FB Ads:
Ссылка для интеграции с FB рекламой. Видеоинструкция по интеграции с рекламой.
ШАГ 5: Тестируйте
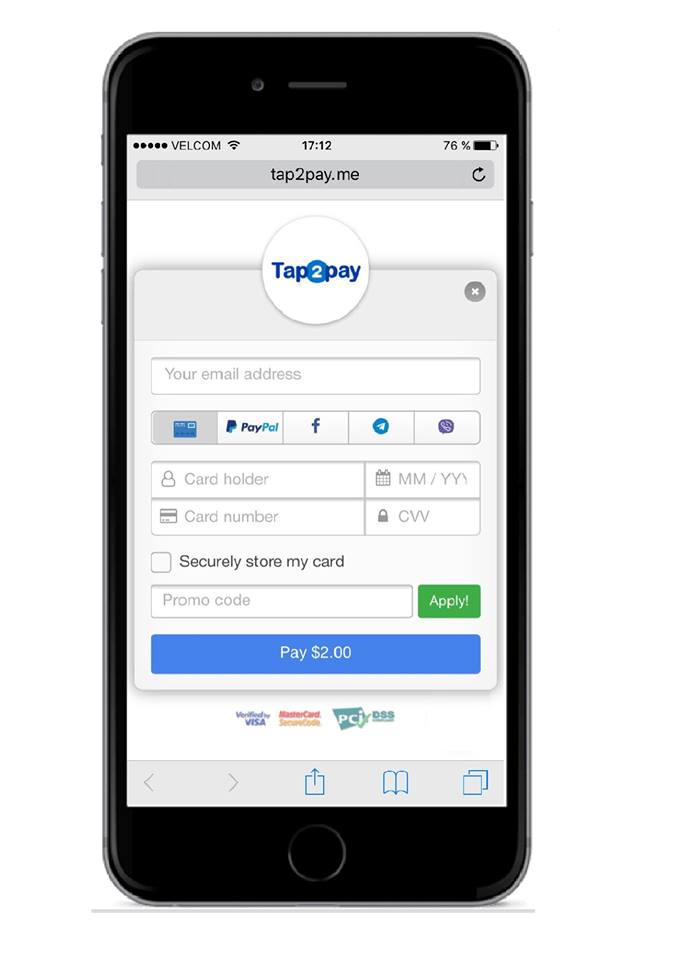
После того, как кнопка оплаты установлена на сайт, нажмите ее, откроется виджет, как на фото ниже:
Заполните данные тестовой карты:
Номер: 4111 1111 1111 1111, Срок действия: 11/21,
Имя владельца: Ivan Ivanov, cvv 111, email: Ваш email.
Если все работает, необходимо обратиться к менеджеру по email anna@tap2pay.me с просьбой активировать аккаунт. Если что-то не сработало и при возникновении любого вопроса, также необходимо обратиться к менеджеру.
Удачи в продажах!



Leave a Reply
You must be logged in to post a comment.