Шаг 1: Зарегистрируйте аккаунт продавца на сайте Tap2Pay
ШАГ 2: Создайте продукт
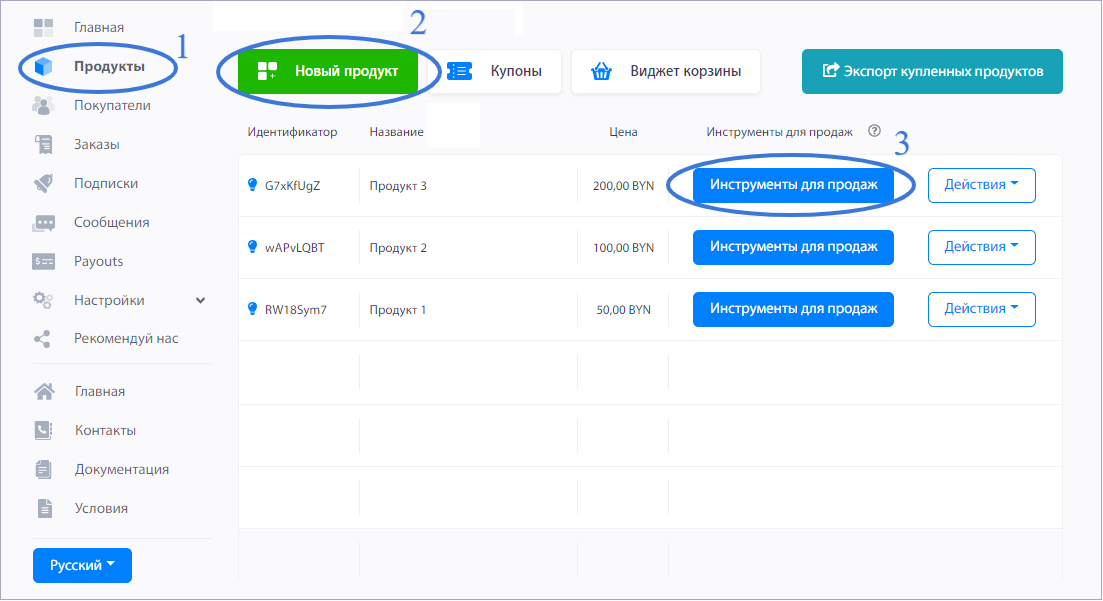
1. Во вкладке Продукты, выберете +Новый продукт.
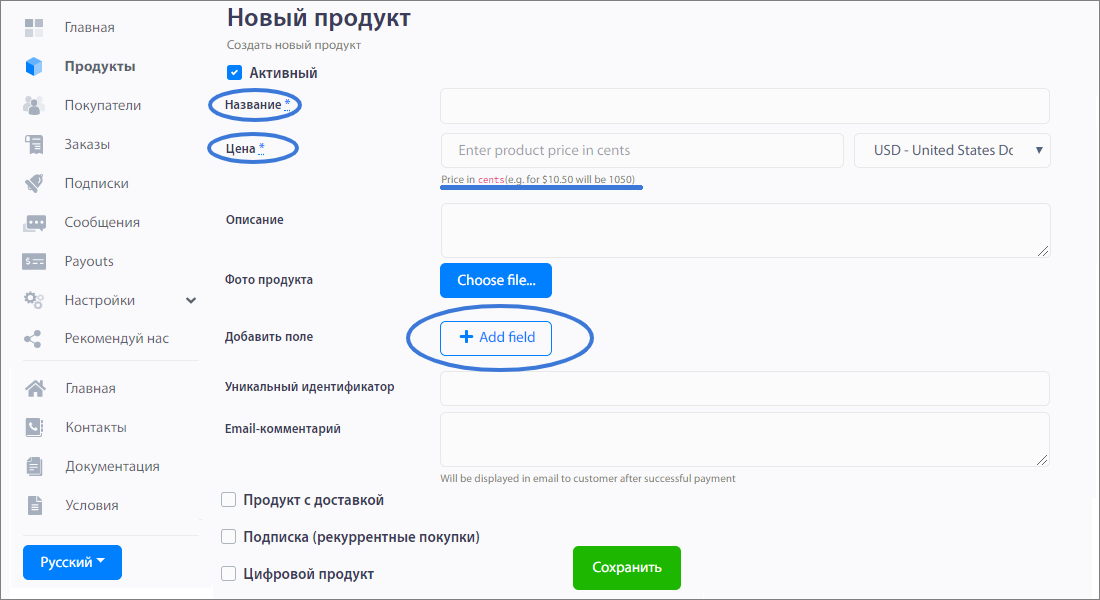
2.Заполните поля формы с описанием продукта: Название продукта, Цена, Описание, загрузите картинку продукта.
Нажмите Добавить поле + и введите вопросы, которые необходимо спросить у покупателя при оплате (по умолчанию в виджете спрашивается только email). Заполните название поля и сам вопрос. Например Field ID (Название поля) — Телефон, Question (Вопрос) — “Введите ваш номер телефона”. Нажмите Сохранить.
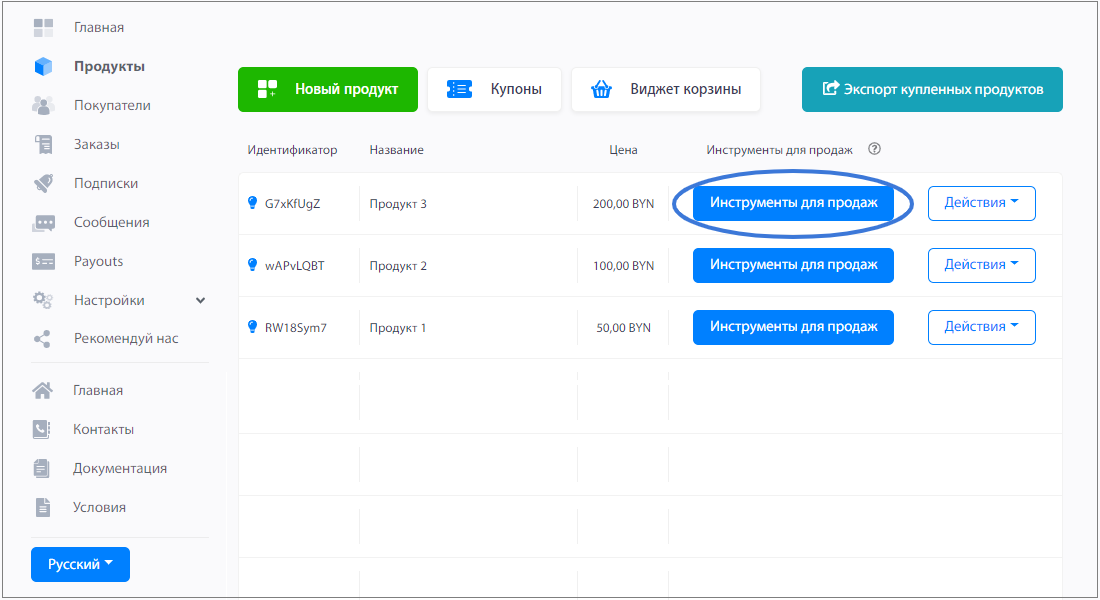
В дашборде с перечнем продуктов появится созданный продукт.
3) Напротив продукта Вы увидите кнопку Инструменты для продаж.
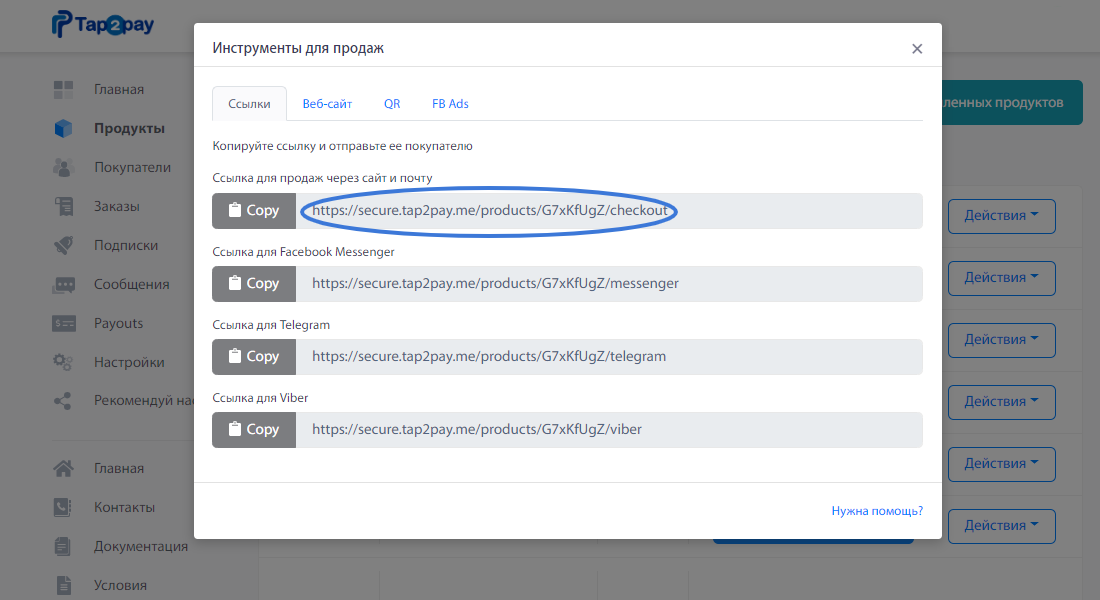
При нажатии откроется окно с вкладками: Ссылки, Веб-сайт, QR, FB Ads.

Ссылки:
1. Web & email checkout link — ссылки для вставки в социальные сети: пост, реклама, история, описание профиля, в том числе, при помощи сервисов мультиссылок, для отправки клиенту в директ сообщении. Нужно лишь скопировать и вставить ссылку.
2-4. FB, Telegram, Viber link — ссылки для отправки напрямую клиенту в каждом из мессенджеров соответственно.
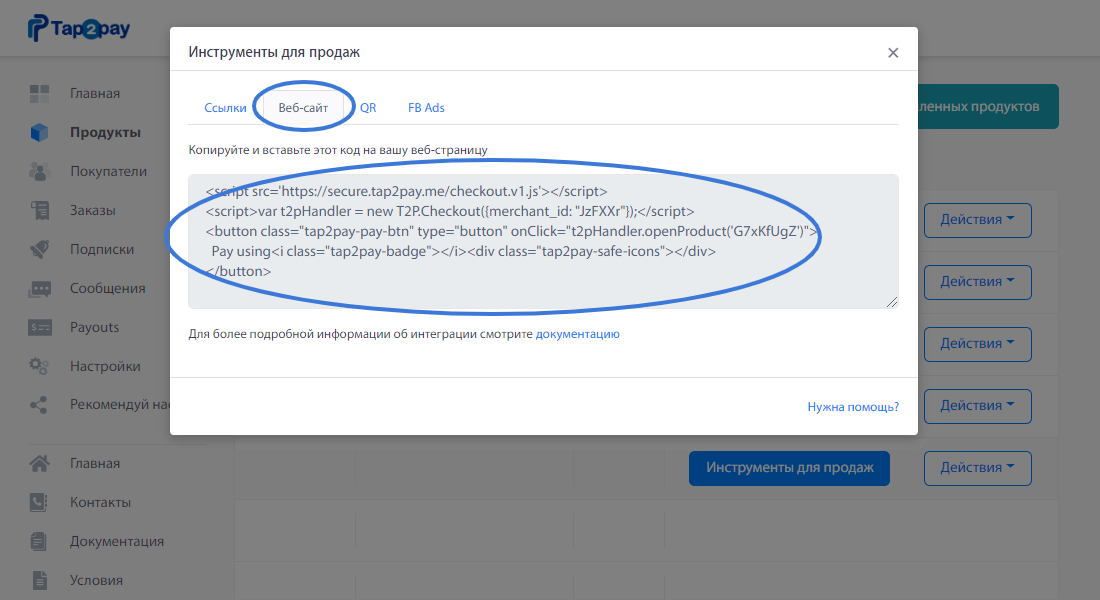
Веб-сайт:
Это Java script код для интеграции с сайтом.
QR:
QR- код для оффлайн продаж. (Например, его можно напечатать на афише, брошюре, в меню и т.д., человеку останется просканировать его, получить автоматически счет на оплату в мессенджер и оплатить по карте).
FB Ads:
Ссылка для интеграции с FB рекламой. Видеоинструкция по интеграции с рекламой.
ШАГ 3: Вставьте код на сайт

После нажатия на вкладку Веб-сайт, вы увидите код для интеграции вот в таком виде:
<script src=’https://secure.tap2pay.me/checkout.v1.js‘></script>
<script>
var t2pHandler = new T2P.Checkout({merchant_id: «JzFXXr»});
</script>
<button type=»button» onClick=»t2pHandler.openProduct(‘M2QihwUT’)«>Buy</button>
Скопируйте код и вставьте на сайт. Ниже вы увидете ссылку на документацию по интеграции API.
Для Тильды:
1.После нажатия на кнопку получить JS code вы увидите код вот в таком виде:
1 <script src=’https://secure.tap2pay.me/checkout.v1.js‘></script>
2 <script>
3 var t2pHandler = new T2P.Checkout({merchant_id: ‘JzFXXr’});
4 </script>
5 <button type=»button» onClick=»t2pHandler.openProduct(‘M2QihwUT’)»>Buy</button>
2.Создайте HTML блок, вставьте в него выделенную часть кода со строк 1-4
3.На кнопку «Купить» нужно вставить следующий код из строки 5: javascript:t2pHandler.openProduct(‘M2QihwUT’)
Важно, чтобы вы работали со своим кодом продукта, а не с тем, который описан в примере.
ШАГ 4: Скидочные купоны
(Если у Вас не предполагается использование купонов, пропустите этот шаг).
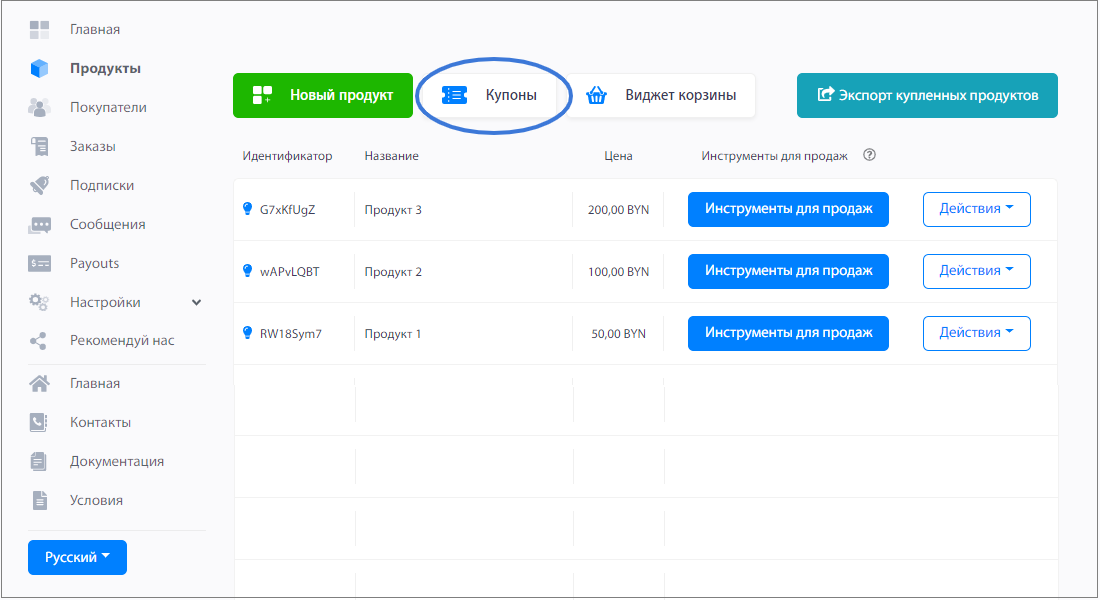
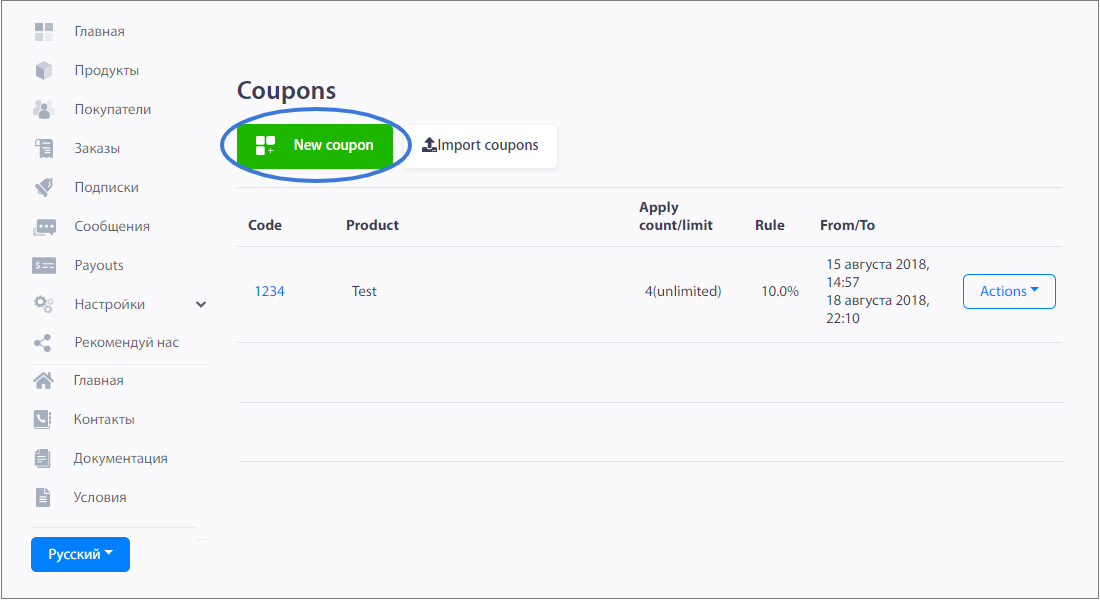
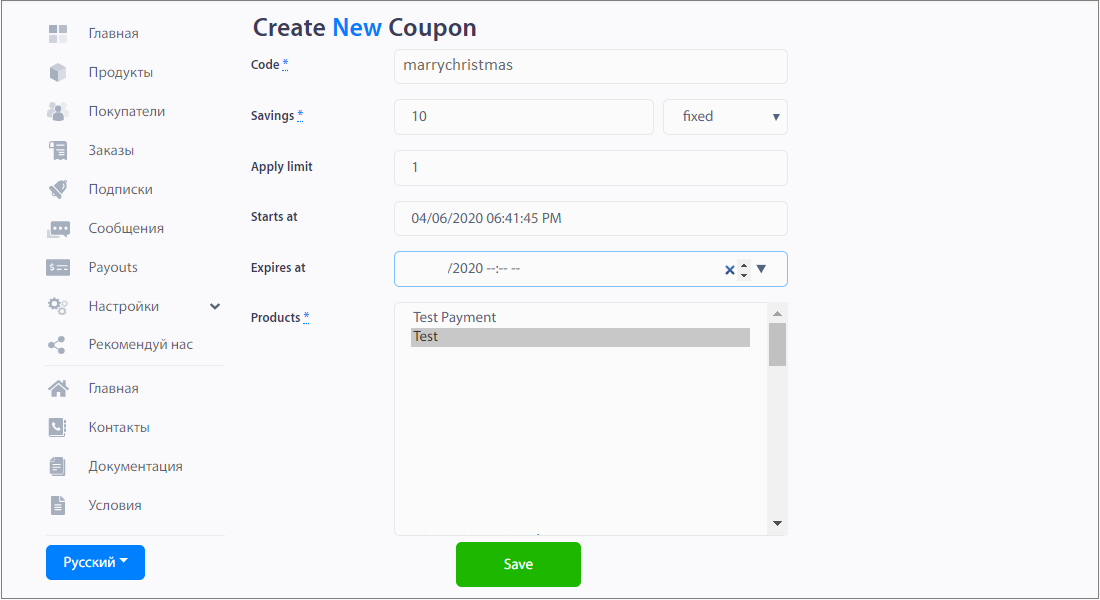
Во вкладке Продукты нажмите Купоны, + Новый купон.


Заполните поля:
Code (Промокод) — Введите название вашего промокода, напрмер marrychristmas.
Saving (Размер скидки) — Процент скидки, либо фиксированная сумма скидки, например 10 рублей.
Apply limit — Лимит по количеству применений купона, т.е. сколько раз клиент может применить этот промокод, например 1 раз.
Starts at — Дата начала акции.
Expires at — Дата окончания акции.
Products — выберите продукт (несколько продуктов) из раскрывающегося списка, на который распространяется данный купон.
Нажмите Save (Сохранить).

ШАГ 5: Виджет корзины
(Если у Вас не предполагается использование Basket Widgets (виджетов с перечнем продуктов и их количеством) пропустите этот шаг).
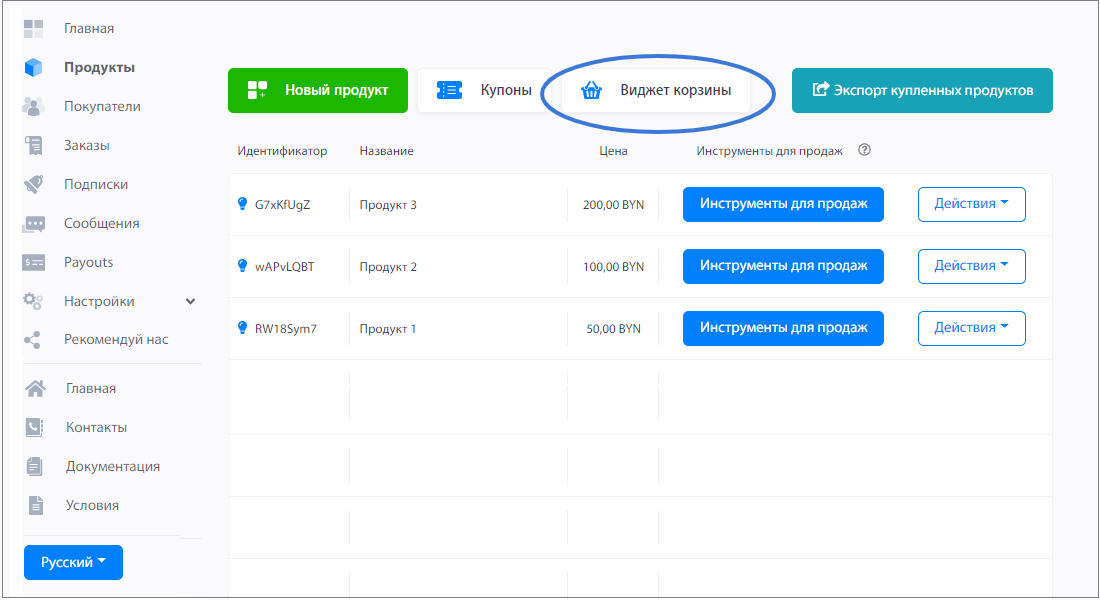
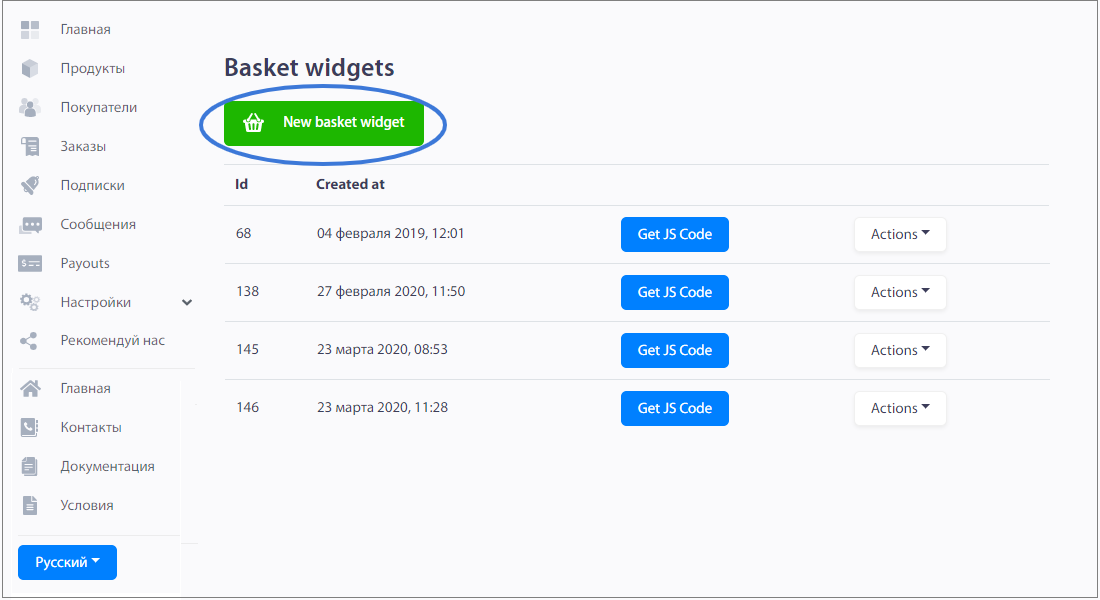
Во вкладке Продукты нажмите иконку в виде корзины Виджет Корзины, + Новый виджет корзины.


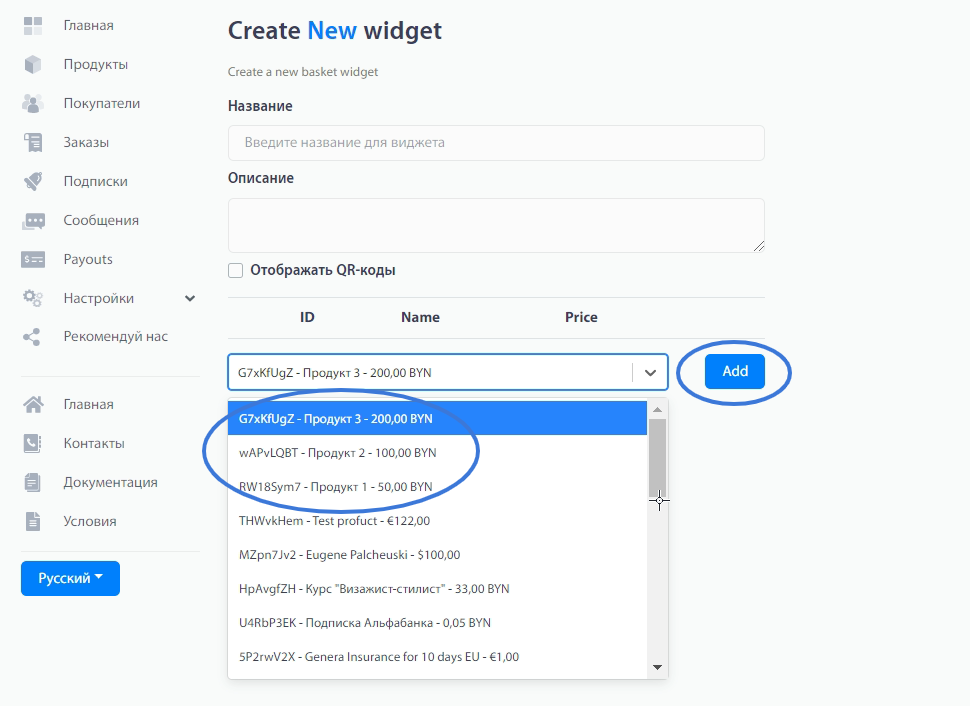
Выберите продукты для виджета из раскрывающегося списка и нажмите Add. Когда виджет будет сформирован, нажмите сохранить Save (Сохранить).

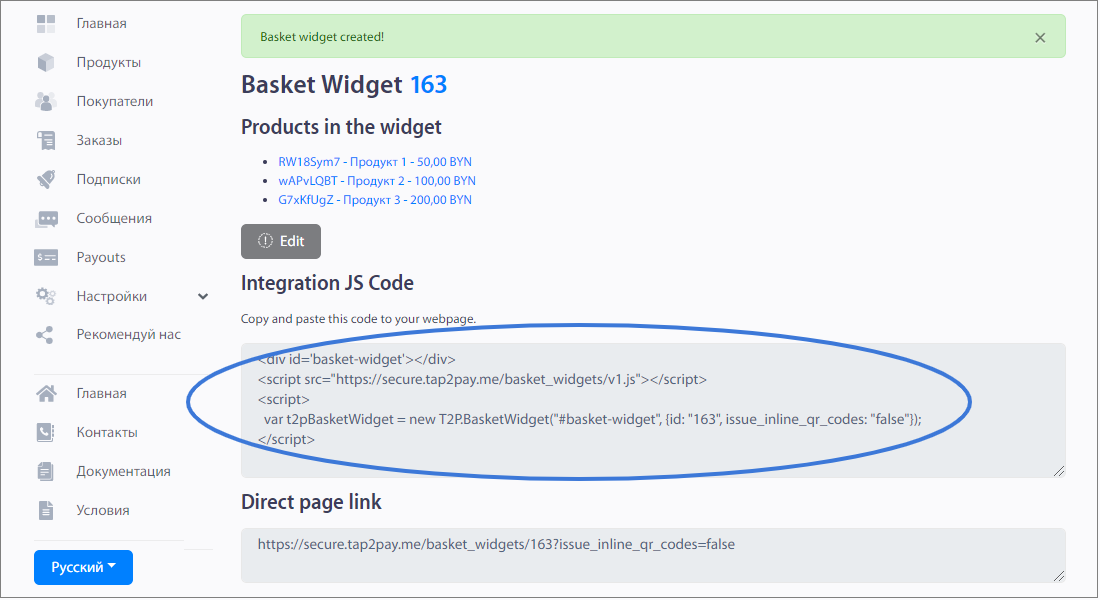
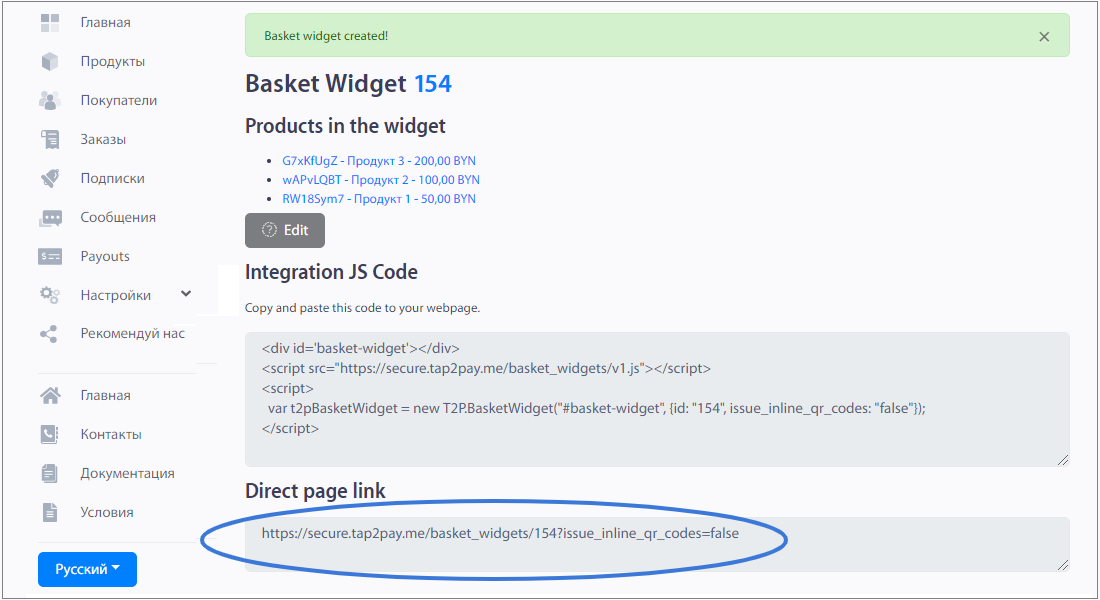
Вы увидите фрагмент кода (Integration JS Code), скопируйте его и вставьте на сайт.

А также ссылку чуть ниже (Direct page link), скопируйте ее и отправляйте клиенту напрямую в директ сообщении и в мессенджерах, вставляйте в посты, рекламу, истории в соц. сетях, в описание профиля.

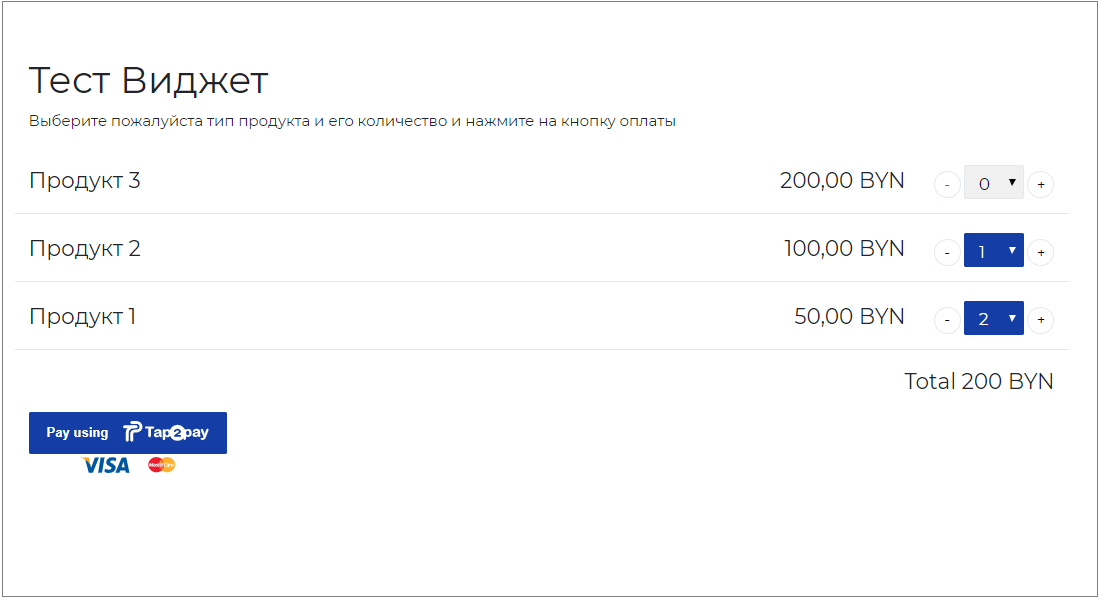
Кликая на такую ссылку либо на кнопку на сайте, клиент увидет виджет вот в таком виде:
ШАГ 6 Тестируйте
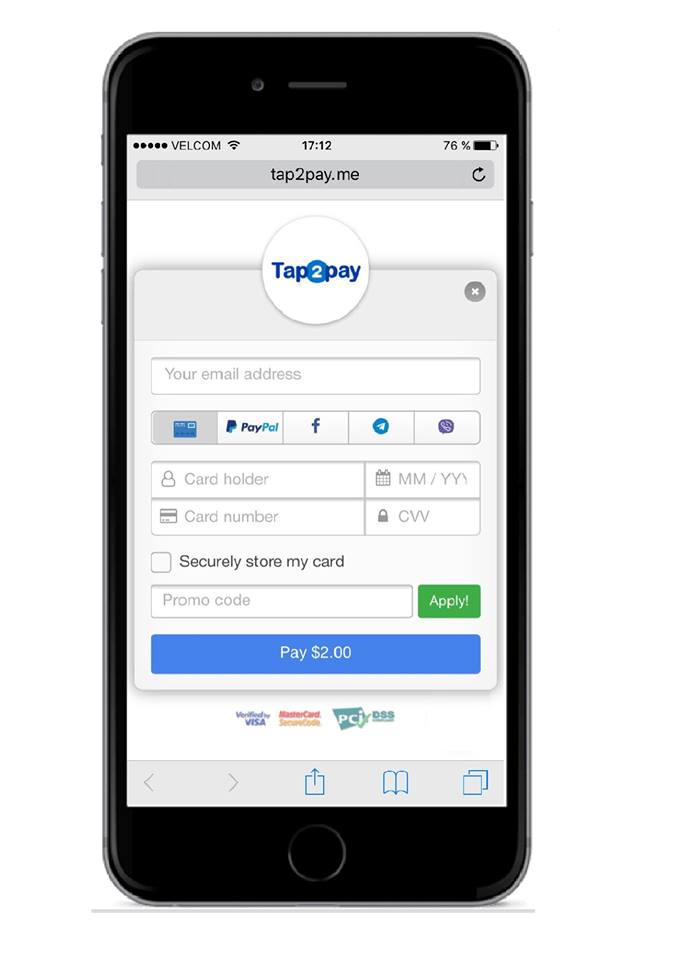
После того, как кнопка оплаты установлена на сайт, нажмите ее, откроется вот такой виджет:
Заполните данные тестовой карты:
Номер: 4111 1111 1111 1111, Срок действия: 11/21,
Имя владельца: Ivan Ivanov, cvv 111, email: Ваш email.
Если все работает, необходимо обратиться к менеджеру по email [email protected] с просьбой активировать аккаунт. Если что-то не сработало, также необходимо обратиться к менеджеру.
ШАГ 7: Анализируйте
В аккаунте Вы сможете видеть:
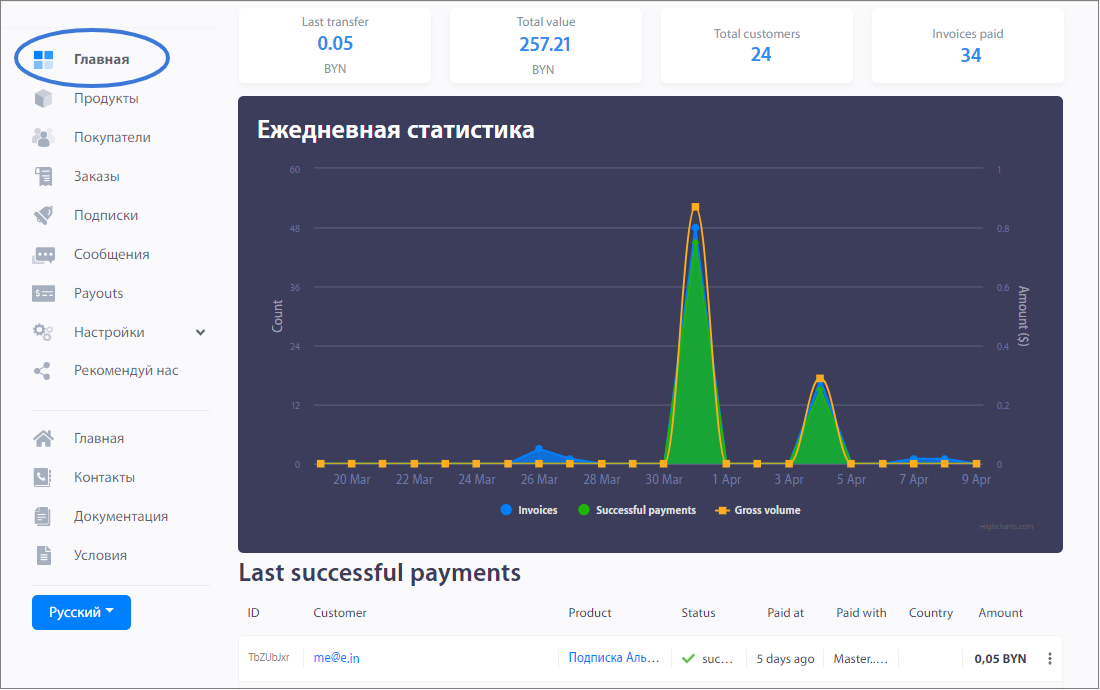
Вкладка Главная — Дашборд со статистикой, общими данными, общей суммой на Вашем счете.

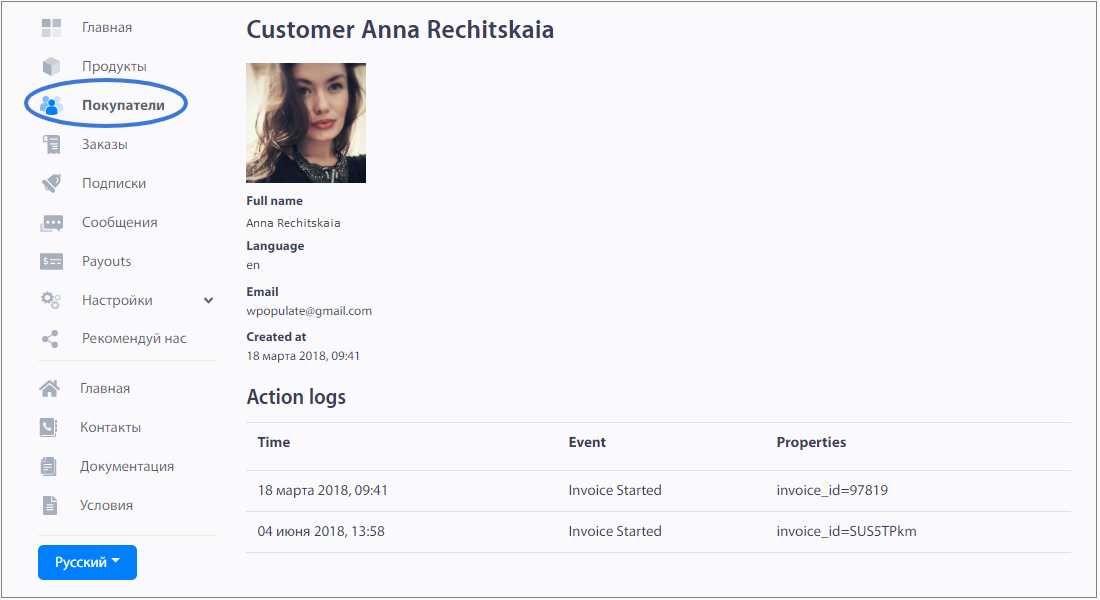
Вкладка Покупатели — cписок Ваших клиентов. Нажимая на имя пользователя Вы увидите профиль клиента, его контактную информацию, информацию из соц сетей, историю платежей.

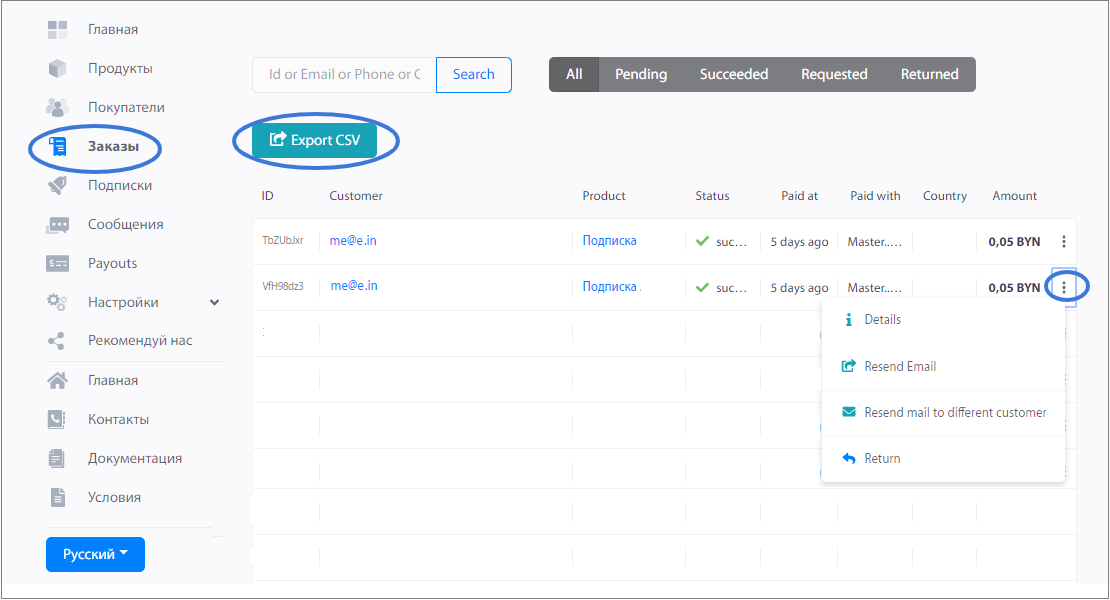
Вкладка Заказы показывает все оплаты, даже незавершенные, а также возвраты средств кленту. Можно сделать экспорт в Excel — кнопка Export CSV. Чтобы найти определенный платеж, введите e-mail либо номер телефона клиента в строке поиска.
ШАГ 8: Возврат средств клиенту
Чтобы сделать Возврат, Во вкладке Заказы, выберите заказ для которого необходимо сделать возврат средств и нажмите Return (Возврат), как на картинке выше.
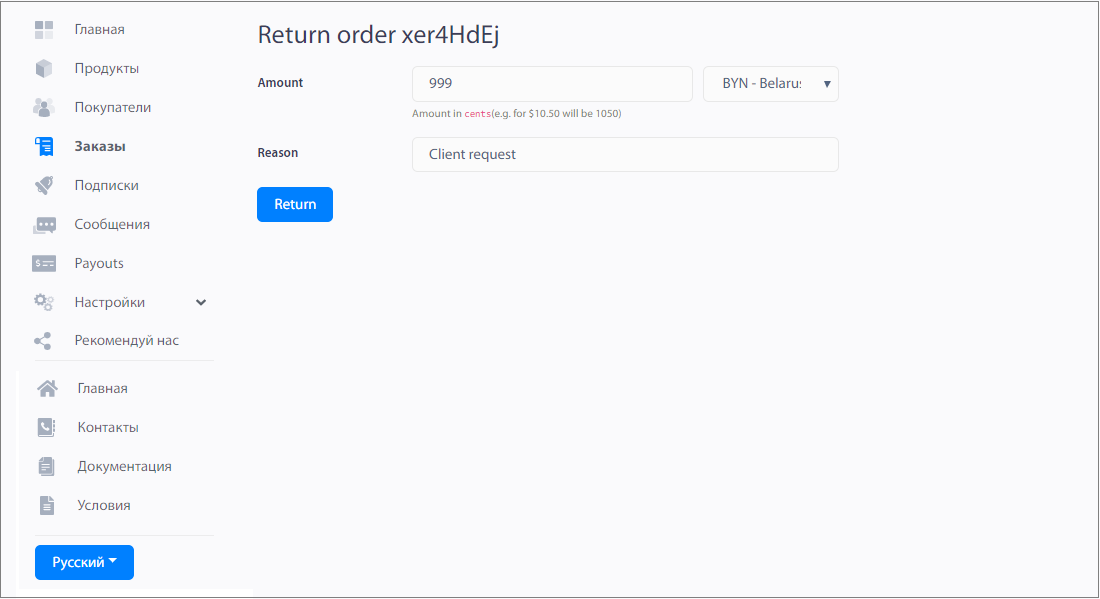
Проверьте сумму, либо впишите произвольную сумму, если нужен возврат не полной стоимости, опишите причину возврата Reason и нажмите Return (Вернуть).
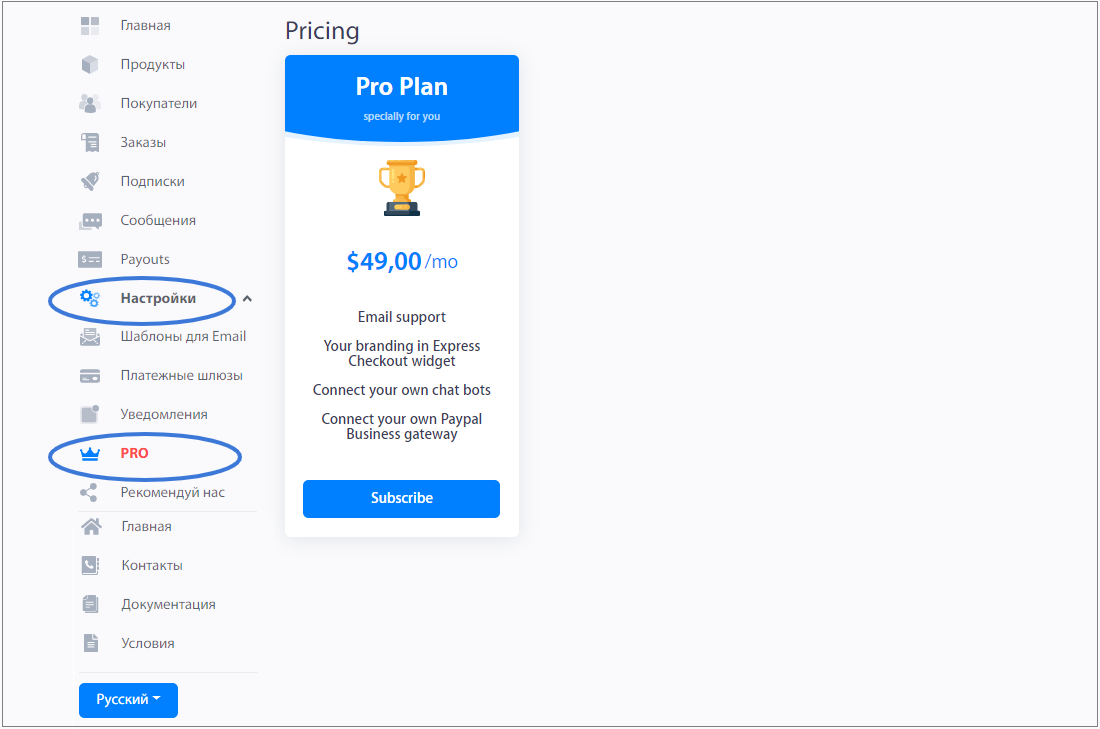
Премиальный аккаунт PRO Plan
Функции, доступные в премиальном аккаунте:
- Техническая поддержка по email
- Брендинг виджета
- Подключение к Вашему чат боту
- Tap2Pay со всеми чатами с клиентами
- Интеграция с Facebook Pixel
- Подключение платежного метода — оплата PayPal, средства приходят на Ваш Paypal Business аккаунт
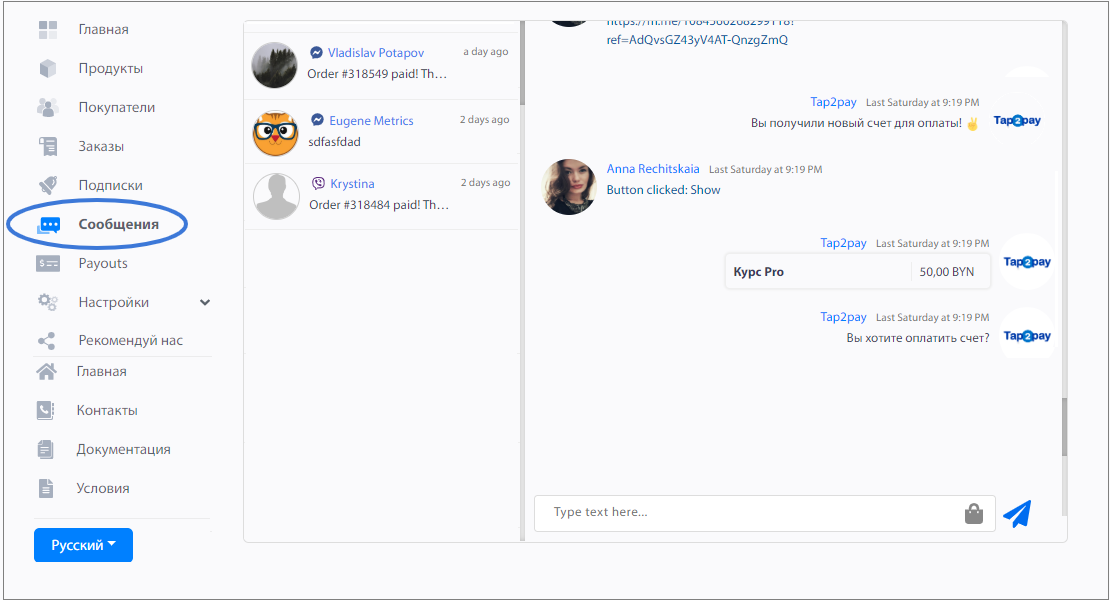
Tap2Pay CRM
В премиальном аккаунте во вкладке Сообщения доступна Tap2Pay CRM со всеми чатами с клиентами. Можно оказывать клиентскую поддержку, общаться, отправлять уведомления в реальном времени.
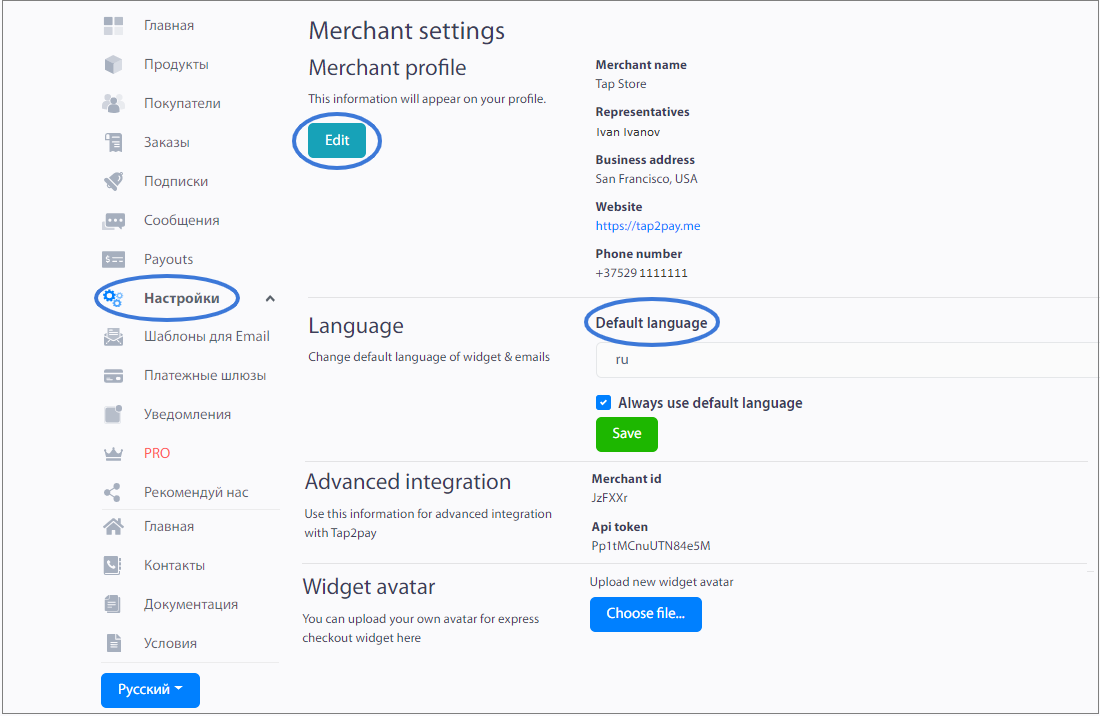
Настройки
Во вкладке Настройки необходимо заполнить данные о компании. Для этого в поле Merchant profile нажмите Edit (Редактировать) и заполните название организации, Имя и фамилию предствителя вашей организации, адрес, ссылку на сайт, номер телефона.
Для измения настроек языка в поле Language выберите нужный язык из раскрывающегося списка, проверьте, что стоит галочка «Always use defaul language» нажмите Save (Сохранить).
В разделе Настройки также можно настроить интеграции с чат-ботами, Facebook Pixel (в премиальном аккаунте), интеграцию с Вашим Shopify.
Если необходимо, чтобы клиенту на почту приходил билет, во вкладке Уведомления поставьте галочку напротив Send emails to buyers about succeeded payments (Отправлять клиенту email об успешном платеже).
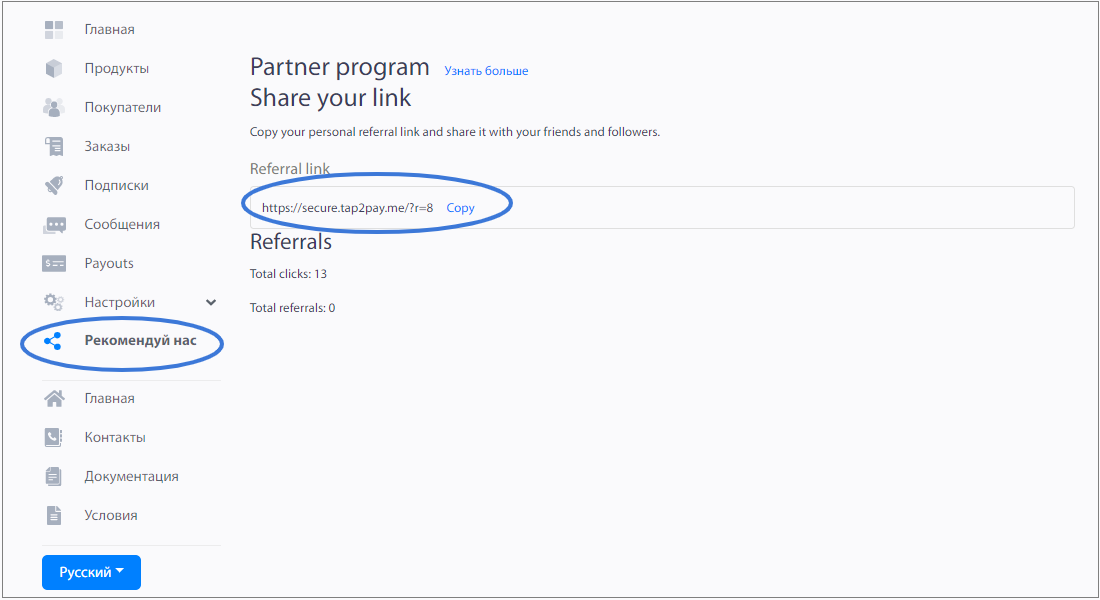
Партнерская программа
Если Вы хотите зарабатывать с Tap2Pay и участвовать в партнерской программе, перейдите во вкладку Рекомендуй нас, скопируйте ссылку и отправьте другу. Когда Ваш друг зарегистрируется по ссылке, мы будем перечислять на ваш счет 10% от нашей ежемесячной комиссии, заработанной с этого клиента.
Удачи в продажах!












Leave a Reply
You must be logged in to post a comment.